何も知らないところからKDP出版をしよう!・終編(Tumblr設定&ランディングページを作る)
【CM】
その一冊が(ランキングの)力になる。KDP。
祝★KDPデビュー!
シリーズ「何も知らないところからKDP出版をしよう!」
おまたせいたしました。これが本当に終わりの終編です。
前編・中編・後編はこちらからどうぞ!
目次
前編:原稿作成時の注意。AmazonでKindleアカウントを取得。見出し・ルビ・縦中横の指定方法。
中編:表紙の作成。Pixabayで表紙画像を探す。でんでんコンバーターで変換。
後編:KDPに登録しよう!(一部変更)
終編(このページ):でんでんランディングページを使ってみる。(一部繰り上げ)
※予定しておりました「EPUB to Twitterを埋め込んでみる」は紙面の都合上、個別に記事を作ることにしました。茶渡先生のはてなブログにご期待ください。
前回までのおさらい
念願のKDPに登録し、ストアで販売することができました。
さて今回は、自作の宣伝について考えて行きましょう。
読者に届けたい!
みなさんは「ランディングページ」という言葉を聞いたことがありますか?
言葉は知らなくても見たことはきっとあると思います。
作品を宣伝するために作られた専用の告知ページのことで、
HPやブログと違って基本的に単発のものです。
ツイッターでの告知はラクですが、
情報に埋もれること、流されてしまうと見てもらえないこと、
そして何度も再掲とかしてるとTLのお目汚しになりかねないことなどから、
ランディングページがあると、
いざというとき「ここを見てね」とスマートに誘導することができます。
売上そのものに繋がるとは言い切れないので、
「手間だなぁ」と思う人はやらなくても、なんの問題もありません。
本来は出版社の広報などが担当するところなのです。
それを個人作家がやるのですから、本職小説家にとってはプライドもへったくれもありません。でもKDP作家はそれも含めてやらねばなりません。嗚呼、知名度。
もしあなたがWeb職人の方なら、
自分で好きなようにスタイリッシュかつファンシー、ポップでミニマルな
ランディングページを作成できることでしょう。
でもそうじゃない人はランディングページは作れないのでしょうか?
いいえ、ここに強い味方がいます。
でんでんランディングページを活用しよう!
前回予告したように、ランディングページ作成には
「でんでんランディングページ」を使わせていただきました。
横文字アレルギーの人にとっては、開いた瞬間そっ閉じかもしれません。
でも大丈夫、こんな僕でもなんとかなりました。
1つずつ見ていきたいと思います。
用意するもの
Tumblrのアカウント
KDPで使った表紙画像
小説キャラクターの画像(あれば)
時間
Tumblrはいいぞ
え? と思った人がいるかもしれません。
僕自身、この記事を書くまで忘れていました。
「でんでんランディングページ」は「Tumblr」というSNSを利用します。
なので、お手数ですがTumblrのアカウントを取得してください。
Tumblrは素敵なイラストレーターさんもたくさん利用しているので 、この機会に始めてみるのも手です。
Tumblrの使用可能なユーザー名の候補がやたらカッコいいww pic.twitter.com/3zDBTgBuM8
— 厚切り茶渡エイジP (@the_3rd_Age) 2016, 1月 21
と、自分でもつぶやいていましたが、
自分はランディングページ用に新しくTumblrアカウントを取得しました。(規約違反じゃないよね?)
ぶっちゃけ、
Twitter感覚で使おうと思うとTumblrは非常にややこしいです。
英語ベースだし、行きたいページになかなか行けない。
アカウントを取得すると、
ダッシュボードがデフォルトで開かれますので、

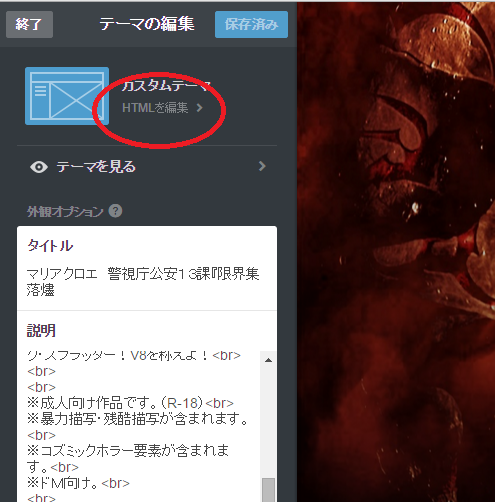
赤で囲った部分、
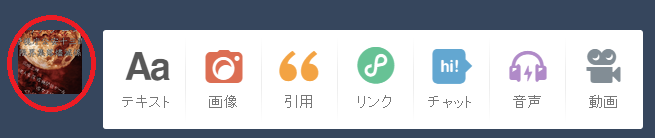
自分のアイコン画像を押して(画像設定していない場合は初期の画像が出ます)、

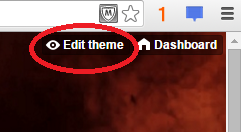
右側に開いたところで、URLをクリックします。
すると目当てのページにたどり着きますので、

Edit themeをクリックします。

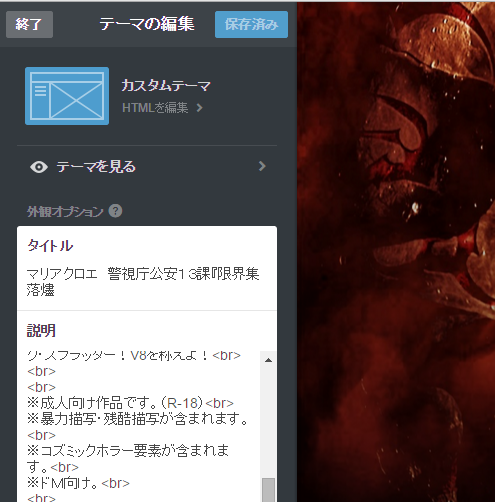
こんな画面が出ます(これは変更後なので、最初はちょっと違う感じになります)
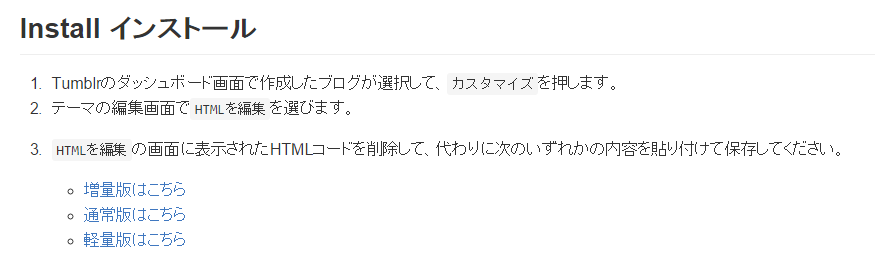
さてここで、一旦、でんでんランディングページのサイトに戻ります。
少し下にスクロールすると、

という場所があるので、
はじめは「通常版はこちら」をクリックして、出てきたHTMLをコピーします。
そして再びTumblrの先ほどの画面に戻り、

「HTMLを編集」をクリック。
元あったHTMLを全て消して、
でんでんランディングページの「通常版」からコピーしたものを貼り付けます。
これで、基本形の完成です。
「外観オプション」の「タイトル」はサイトのタイトルで、ページには表示されません。書籍タイトルではないので気をつけてください。
逆に「説明」は「STORY」としてページに表示されますw
ランディングページの設定を埋めていこう
Tumblrのカスタマイズの「テーマオプション」を変更していくことで、
あなた専用のランディングページが出来上がるというのが「でんでんランディングページ」の特徴です。
正直、英語を読む気力さえあれば、
あとは「でんでんランディングページ」のサイトに詳しいサンプル付き説明がありますので、そちらをご覧になってください。で済むのですが、
直接的な説明になっていない部分もあるので、
最低限これだけ設定すれば終わりという部分だけ、
上から1つずつ設定を解説していきます。

:本の表紙をアップロードできます。

:関連商品の画像をアップロードできます。不要ならスルーです。

:著者の画像をアップロードできます。Twitterアイコンなどでよいかと。
ちなみに画像を設定した項目は「カメラ」から「ペン」に変わります。

:BookLanguageは日本語です。
:16:9はいじらなくて大丈夫。
:キャラクター紹介の表示列数を決めます。通常版では1~4までです。
:関連商品の表示列数も同様です。
ここからは個別に情報を書き込んで行きます。
でんでんランディングページのサイトから「デモページ」を見ながらでも作ることが可能ですが、一応。

:SiteSubtitleはツイートする際に表示されます。
:本のタイトル、本のサブタイトルを書き込みます。
:シリーズ名があれば「Book Collection Title」の欄に入力します。

:Kindleで決めた価格を入力します。意外と間違えるので気をつけて。
:キャッチフレーズを入力します。サイトの先頭に大きな文字で表示されます。
※ここでは改行が反映されません。HTMLタグを使用します。
<br/>などHTMLタグが使える項目と、使えない項目があります。
大抵使えますが、でんでんランディングページで必ず確認してください。
:サブ・キャッチフレーズも入力できます。僕は空欄にしました。

:キーワードを入れます。Kindle(上限7つ)よりも多く書けます。
:「SectionDescription Lead」はストーリー紹介パートにリード文を入れることができます。サイトで一番大きい文字になります。なお、紹介文そのものは上述した「説明」に書き込んだ文章が表示されます。なぜ並べて表示しないのか。
:以下、動画やオーディオ設定が続きますが、空欄で。
↓ここまで空欄。

:最初から書いてある部分も、
最後に後述するボタンで非表示にすれば表示されないので、
わざわざ消す必要もありません。
必要ありそうなところだけ書き込みます。

:キャラクター紹介です。通常版では4人まで書くことができます。
:キャラクターに画像がある場合は、一番最初の「カメラ」マークが並んでいるところから画像を設定します。めんどくさいですねー。

:プレビュー埋め込み設定です。「EPUB to Twitter」というビューワを使用します。(これについても後で説明します)
最悪「もう無理」と思ったら、ここは空欄でも構いません。

:商品詳細を書き込みます。
:日付の書き方に気をつけてください。

:パブリッシャーURLをつけると、作者名から個人サイトに紐付けできます。
:書籍フォーマットは個人的に恩義もあり、上記のようにしました。
わざわざ書かなくても大丈夫ですが、EPUB3はいいぞ。
あとしばらくずっと空欄が続きます。
次に書くのは入手方法の欄です。

:AcquisitionLinkURLは、Kindleストアに並んだあとに書き込みます。

:関連商品の項目です。
画像はやはり上方の「カメラ」マークが並んだところから設定します。
必要なければ空欄でOKです。

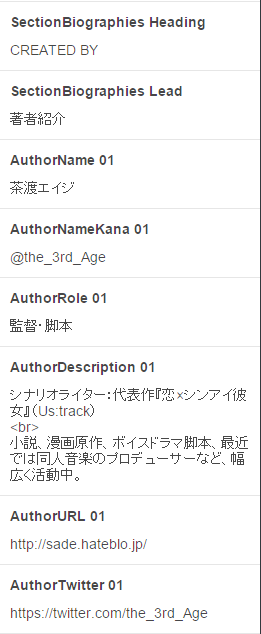
:著者紹介です。
:AuthorNameKanaには読みがなを入れても、Twitterアカウント名を入れてもいいです。デモページからしてTwitterアカウントになってますw
:著者の役割(AuthorRole)も「著者」以外にいろいろ好き勝手遊べます。
また、複数名の著者を紹介することも可能です。
さあ、巻いていきます。
これは最後でいいのですが、
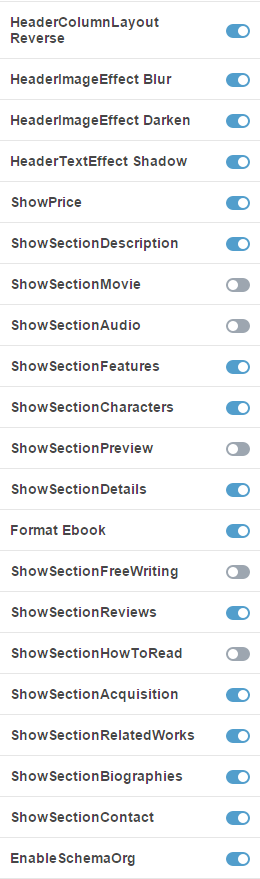
項目の表示(青)/非表示(灰)が設定できます。
余分なものが一切ないランディングページが完成します。

動画設定、オーディオ設定、 も省いています。
それらが必要な方は、

を青色にしてください。
さて、だいたいOKですが、
まだ試し読みのパートが残っています。
これを設定したら見た目も良くなります。
もう少しがんばってみましょう。
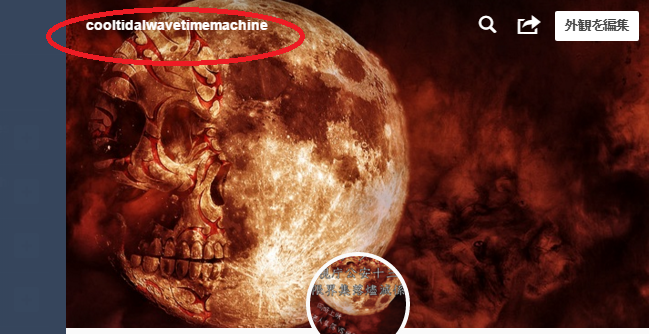
そしてできあがったランディングページがこれだ!
cooltidalwavetimemachine.tumblr.com
はい、とても疲れましたね。
でも大丈夫、最初だから面食らうだけです。
2作、3作と作っていけばきっと慣れます。
……え、その頃にはもう忘れている?
いやだな、そのためにこうして覚書ページを作ったんじゃないですか。
あなたが次の作品を書き上げて、
「あれ、手続きってどうやるんだっけ?」と思った時、
またここに戻ってきてください。
では、長い間お付き合いありがとうございました!
【記事のお供にKDPをどうぞ】
マリアクロエ 警視庁公安13課『限界集落燼滅係』: 同時上映「老人集落VS機関銃ガールVS女王様 feat.JC巫女~(R-18指定作品)」 [Kindle版] [アダルト]
茶渡エイジ (著)